
サイトを作っている時、CSSを編集して再表示しても何も変化しないことたびたびあります。
CSSが間違っているのかと思って再度編集して悩んだり、
いじっているといつの間にか変化していたり、
その間、無駄な時間を使ってしまいます。
この問題にはかなりイライラしている人が多いようですね。
原因は、自分のブラウザのキャッシュと、サーバーのキャッシュの両方があります。
それぞれについて対策をまとめます。(WindowsでブラウザがGoogle chromeの場合です)
ブラウザのキャッシュクリア
一般的なブラウザは、無駄な通信を減らして快適に閲覧するために、ブラウザに情報を一時的に保存(=キャッシュ)しています。
ブラウザの更新をしても、キャッシュから読見込んでしまうために、サイトの変更は反映されません。
このブラウザのキャッシュをクリアして、サーバーから読み込む方法として、俗に言うスーパーリロードがあります。
Google choromeの場合は下記のいずれかの操作でスーパーリロードが可能です。
ブラウザの更新ボタン
F5
Ctrl + ブラウザの更新ボタン
Ctrl + F5
shift + F5
Ctrl + Shift + R
これでも不足の場合は、デベロッパーモードでのキャッシュクリアになります。
これは、chromeのキャッシュクリアで一番強力だと言えます。
【手順】
F12を押しデベロッパーモードにする。
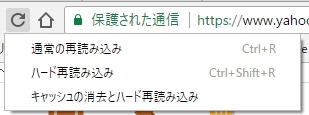
その状態でブラウザの更新ボタンを右クリックし、g
「キャッシュの消去とハード再読み込み」 をクリック

サーバーキャッシュのクリア
表示速度を上げるためにgoogleが開発したmod_pagespeedという技術があります。
この技術が使われたレンタルサーバーの場合、サーバー上にキャッシュが残っている場合があります。
私がメインに使っているエックスサーバーではこれの有効・無効が切り替えられますが、表示速度がかなり改善することと、SEO的に有利になる可能性もあることから、通常は有効にしています。
これが有効になっていると、ブラウザキャッシュをいくらクリアしても、当然ながらCSSの更新が反映されません。
サーバー上で一定時間毎にキャッシュが更新されるようで、だいたい5~10分程度待てばCSS変更が反映されます。
CSSをちょこっといじった場合は、10分間別の作業をしていれば良いのですが、本格的にCSSをいじる場合は、エックスサーバーの管理画面で、mod_pagespeedを一時的に無効にする操作が必要です。
【操作方法】
エックスサーバーのサーバーパネルにログイン
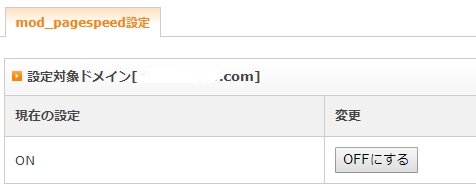
mod_pagespeed設定をクリック
設定対象ドメインを選ぶ
下記をOFFにする

CSS編集が終わったら、同様の操作でONに戻します。
ちなみに、mod_pagespeed設定をオフにすると、サイトの基本動作を設定するファイルである.htaccss(エイチティアクセス)が書き換えられます。
CSS編集が反映されない時のキャッシュクリアとスーパーリロードのまとめ
CSS編集は時間がかかります。
アフィリエイターはコンテンツを作ってナンボ。CSS編集などに無駄な時間を使っていては稼げません。(←自分に言い聞かせ)
サクッとCSS編集してしまいましょう!




コメント