WordPressはビジュアルエディターとテキストエディターがありますが、どちらもイマイチです。
ビジュアルエディターは表示の乱れや広告タグなど表示されない部分も多く、不完全すぎて信用できず使えません。
で、テキストエディターになりますが、addquicktagでカスタマイズしていけばかなり効率的に記事作成ができるようになります。
あとずっと気になっていたのが、タグの見難さです。デスクトップで使うテキストエディターでは当たり前の、HTMLタグやソースコードのハイライト表示が出来ないからです。
ということで本題に入り、HTMLタグやCSSコードに色を付けるプラグインを調べてみました。
HTML Editor Syntax Highlighter
タグに色を付けるという目的では、一番ポピュラーなプラグインのようです。
少し使ってみましたが致命的な問題点が2つありました。
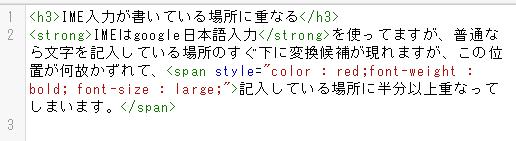
IME入力が書いている場所に重なる
IMEはgoogle日本語入力を使ってますが、普通なら文字を記入している場所のすぐ下に変換候補が現れますが、この位置が何故かずれて、記入している場所に半分以上重なってしまいます。
今記入している文字が見えないというのはものすごくイライラします。
addquicktagが使えない
HTML Editor Syntax Highlighterを有効化すると、テキストエディターのボタンがHTML Editor Syntax Highlighterのものになってしまいます。addquicktagタグで作ったボタンを表示することはできますが、そのボタンを押しても反応しなくなってしまいました。
以上の2つの問題点があり、HTML Editor Syntax Highlighterの使用は断念しました。
WP-Emmet
結論から言うと一応使えます。
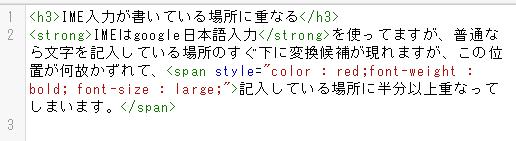
こんな感じで表示されます。

addquicktagも問題なく使えます。
しかし、このプラグインも、IME入力が書いている場所に重なるという問題が有ります。
でも、重なりが1/3程度なので書いている文字は一応確認できます。

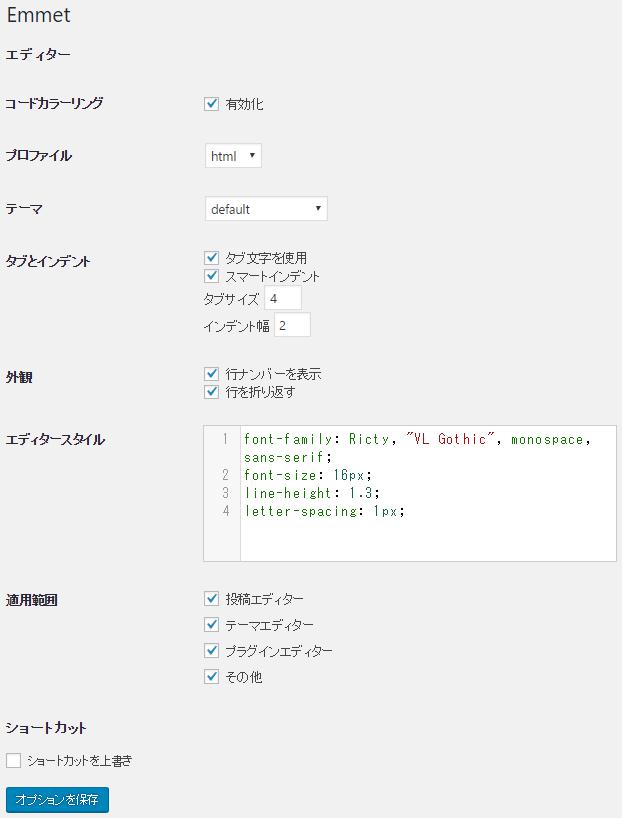
WP-Emmetの使い方
インストールは、WordPressの管理画面のプラグイン新規追加から検索すればできます。
設定→Emmetから、下記の画面で、コードカラーリングで有効化にチェックを入れ、外観で、行ナンバーを表示と行を折り返すにチェックすれば上記のような表示になります。

他に、背景色や文字色を変更する設定やソースコードの整形機能もあります。
元々、このEmmetというのは、ソースコードの入力作業を軽減するための独自の省略形で記述するソフトなので、そちらの方に興味がある方はいじってみてください。
まとめ
WordPressのテキストエディターで表示されるタグに色を付けるというのは、標準で実装してもらいたい機能ですね。他のIMEでの表示は試していませんが、WP-Emmetでもまだ問題があります。
シンプルにタグに色を付けたいだけなのですが、この内容で検索すると作成済の記事を表示する時にプログラムのソースコードに色を付けたいという内容の記事ばかりが検索され、なかなか必要な情報にたどり着けませんでした。
他に良いプラグインやカスタマイズ方法があればコメント頂きたいと思います!




コメント