この記事はWordPressの設置や使い方は大丈夫な人向けです。
今回、忍者ブログと、はてなブログから、WordPressへの移行をするのに最新の最も効率的な方法を調べました。
多量に記事を入れた無料ブログからワードプレスへ移行は、画像の移行がかなり手間がかかるものでしたが、
Auto Upload Images
というプラグインを使えば凄く簡単でしたので、その方法をお伝えします。
無料ブログからのエクスポート
まず、テキストデーターを無料ブログからエクスポートします。
エクスポートしたデーターに画像は含まれませんのでご注意ください。
なので、ブログはまだ消さずに残しておきます。
以下に、忍者ブログと、はてなブログについてエクスポートの方法を記載しますが、他の無料ブログでも、Movable Type形式で書き出せるものであれば、同様にできると思います。
忍者ブログの場合
管理ページ→設定→お引越し
とクリックして、「ブログのお引越し」ページを表示します。
データーのエクスポートのところで、
文字コードをUTF-8
データの形式をMT形式
にして、エスポートをクリックすれば、全ての記事データーを書き出せます。
はてなブログの場合
設定→詳細設定のページで→エクスポート 記事のバックアップと製本サービス
をクリック、エクスポートのページで「エクスポートしなおす」をクリックしてから、”エクスポートが完了しました” とでたら、「ダウンロードする」 をクリックします。
Movable Typeファイルの書き換え
これは、やらなくても機能上は差し支えありません。また、WordPressに取り込んだあとでも、プラグイン「Search Regex」などで、同様のことができますので、よくわからない方は、飛ばしても構いません。
Movable Typeのファイルは、テキストファイルなので、テキストエディターの正規表現での置換機能などを使うことで、予め不要な部分を消したり、書き換えることができます。
画像タグが下記のように不要な情報が含まれているので、Class属性、title属性を削除するなどの編集が可能ならば、ここでしておいても良いです。
<img class=”hatena-fotolife” title=”f:id:○○○○:20190602153256j:image” src=”https://cdn-ak.f.st-hatena.com/images/fotolife/○/○○○○/20190602/20190602153256.jpg” alt=”f:id:○○○○:20190602153256j:image” />
WordPressにインポート
WordPressの管理画面のサイドバーにある、「ツール」の「インポート」をクリックし、
「Movable Type と TypePad」の「インポーターの実行」をクリックします。(はじめての場合は、「今すぐインストール」をクリックすると、すぐに、「インポーターの実行」がクリックできるようになります。
これで、全記事の文字データーは移行できました。あとは画像です。
Auto Upload Imagesをインストール
WordPressに、プラグイン「Auto Upload Images」をインストールして有効化します。
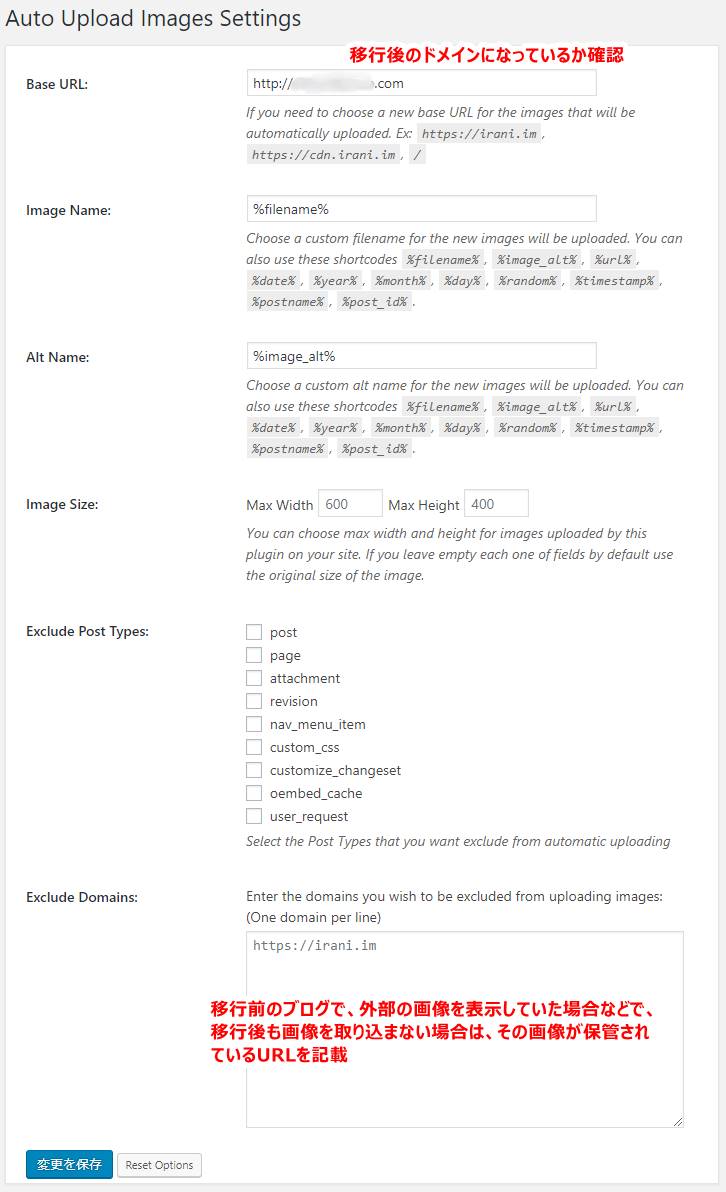
WordPressの管理画面のサイドバーの「設定」のところに、「Auto Upload Images」が現れますので、クリックします。
すると以下のような画面になります。

特に変更の必要は有りません。
画像の取り込みと画像リンクの書き換え
画像をWordPress内に取り込み、各記事の画像リンク(imgタグのsrc属性)を書き換える必要があります。
Auto Upload Imagesには、このような操作するボタンが無くて、ちょっと面食らうかもしれません。
画像の取り込みとリンク書き換えは、記事を編集状態にしてから何もせずに更新することで、自動的に行われます。
はてなブログからインポートした状態では、画像タグは下記のようになっています。
<img src=”https://cdn-ak.f.st-hatena.com/images/fotolife/はてなブログのIDの頭文字/はてなブログのID/日付/ファイル名.jpg” />
記事を更新すると、ドメインがWordPressの自分のドメインから始まるURLに変化していることが判ります。
<img src=”https://自分のドメイン.com/wp-content/uploads/年号/月/ファイル名.jpg” />
まとめて変換する
1記事ずつ更新ボタンを押していけばよいのですが、記事数が多いと面倒です。
WordPressの機能を使い、まとめてやる方法があります。
この方法は、下記の動画で紹介されています。英語ですが動画だけで判るはずです。
一応、ここでもご説明しておきます。
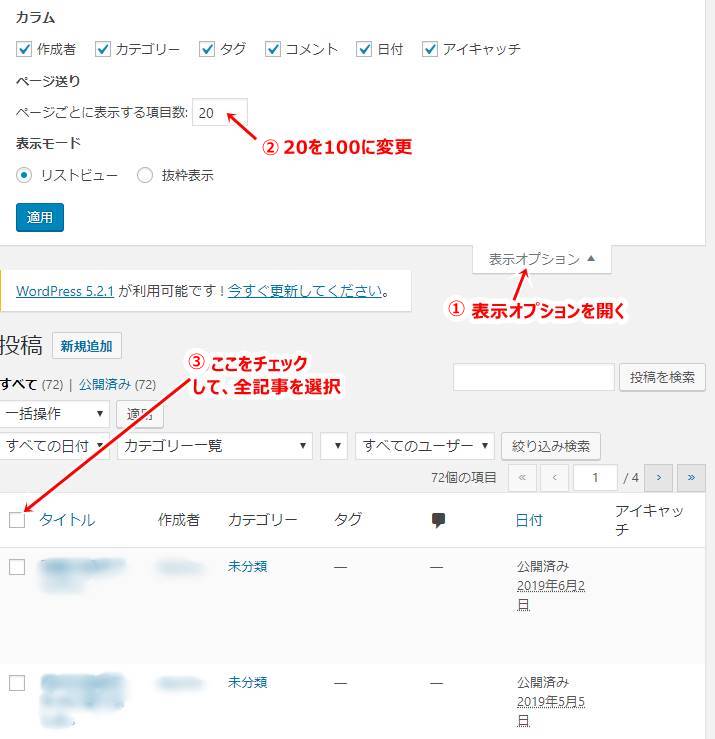
記事一覧画面で、上の方にある「表示オプション」を開くと下記の画面になります。
この画面で、下記の①、②、③の操作を行います。
ページごとに表示する項目数は、動画のように999まで設定できますが、400記事ほど一気に変換しようとしたら、エラーがでました。100であれば問題なく操作できたので、数回に分けて操作したほうが良さそうです。

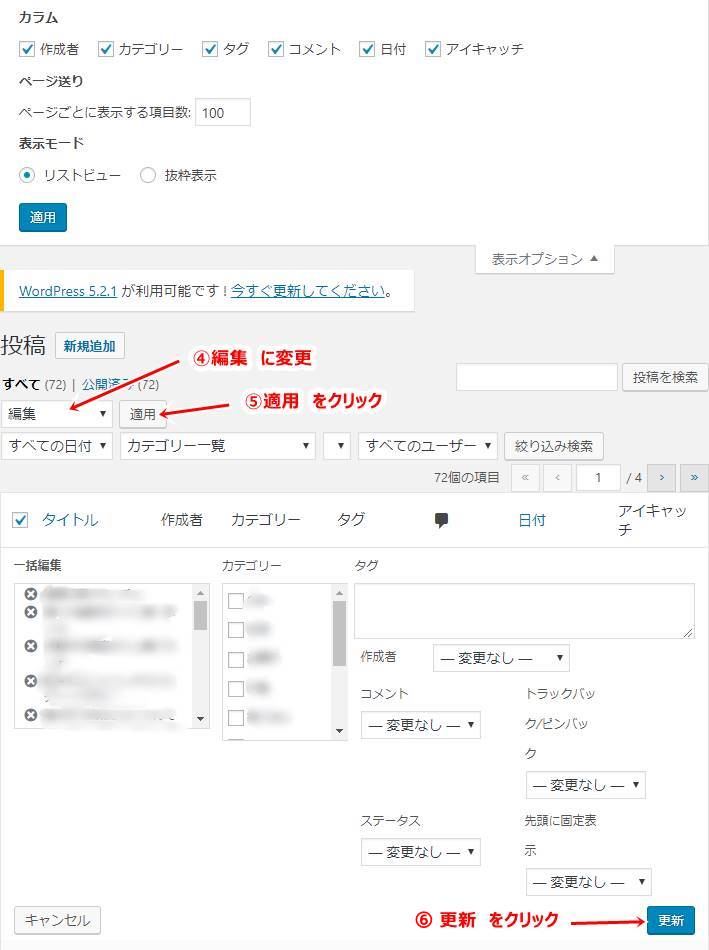
続いて、下記の④、⑤、⑥のように操作します。

以上で、100記事分が終わったので、さらに記事がある場合は、記事一覧の画面を次のページにして、上記と同様の操作を繰り返します。
画像のURLがWordPress内の画像に変わったことを確認してみてください。
アイキャッチ画像作成
以上で、テキストと画像の移行が全て完了したと思います。
トップページなどで、各記事のアイキャッチが表示されない場合は、プラグイン「Regenerate Thumbnails」で一気作成できます。
Regenerate Thumbnailsは、有料バージョンじゃないと変換ができなくなってしまったそうです。
無料で変換可能な旧バージョンが、下記でまだ公開されていますので、早めにダウンロードしておいてください。
タグを見やすくする
以上で、完全に移行できたと思いますが、画像のタグを見るとかなり不要な情報が残っていることが判ります。
このままでも問題は有りませんが、気持ち悪いので、プラグイン「Search Regex」で一気に書き換えました。
「Search Regex」の正規表現置換はかなり強力です。
<img class=”hatena-fotolife” title=”f:id:○○○○:20190602153256j:image” src=”https://cdn-ak.f.st-hatena.com/images/fotolife/○/○○○○/20190602/20190602153256.jpg” alt=”f:id:○○○○:20190602153256j:image” />
まずClass属性とtitle属性は不要なので消します。
alt属性は、画像の代替えテキストなので、残すべきですがこのままでは意味を成しません。
これも一旦消して、できれば画像の内容が判るようにテキストを入れていく方が、SEO的に有利になります。これは、手動でやるしか無いですね。
まとめ
記事にしてみたら、Auto Upload Imagesのおかげで移行が楽になったとはいえ、やっぱり結構な手順がありますね。
でも、以前は300記事もあるブログの移行など考えたくもありませんでしたが、なんとか可能な作業にはなったと思います。



コメント
こんにちは、有意義な説明ありがとうございます。
なんとか、引越しができそうです。
いくつか聞きたいのですが、
読み込まれない画像が結構あるんですが、更新のやり直しを繰り返した方が良いのでしょうか?
またアイキャッチ画像の反映されずです、教えていただいた旧バージョンのプラグインもインストールしました。
インストールしただけではダメですか?
何か作業があるのでしょうか?
素人で変な質問かもしれませんが、教えていただけると助かります。
よろしくお願いしますm(__)m
コメントありがとうございます。
読み込まれない画像はある程度発生してしまうかもしれません。
私もあったような気がしますが、私が読み込んだのは1年ほど前なので、申し訳有りませんが対処法を忘れてしまいました。
画像が読み込まれない記事のimgタグのsrc=”○○○”を見ていただき、○○○が、旧ブログのURLであれば、
記事更新してみて変化ないか確認
その画像が、wordpressのメディアにあるなら、SerchRegexでURLを一気に書き換えるか、
それでも無理なら、最後は手動になってしまいます。
アイキャッチは、Wordpressの管理画面のツールのところに、Regenerate Thumbnailsというのがあると思いますので、クリックし、
Regenerate Thumbnailsの画面で、Regenerate Thumbnails For All △△△ Attachmentsボタンを押すと反映されるはずです。
これらの変更をする際は、プラグインAll-in-One WP Migrationなどでバックアップをとっておくことをおすすめします。
こちらこそ、ありがとうございした。
またよろしくお願いします。
早速のお返事ありがとうございます。
忘れますよねw
アイキャッチはできました!
いろいろ調べて、キャッシュ削除だとか、ブラウザを変えてだとか、プラグイン停止させてとか、試しましたが、変化なしでした。
imgタグとはどこで確認できますか?
なんか難しそうですが、、、
もう少し頑張ってみます。
ありがとうございました、最後は手動ですね涙
imgタグは、wordpressで、テキストエディターにすると、見出しだったら
、リンクだったら
いろいろとありがとうございました。
最後は手動で頑張ってやりました、親切にありがとうございました